
@斯加德产品组长理解的需求并不是总负责人的需求,导致博主两周的加班白费了

@pingu喜欢这个字体,很哲学

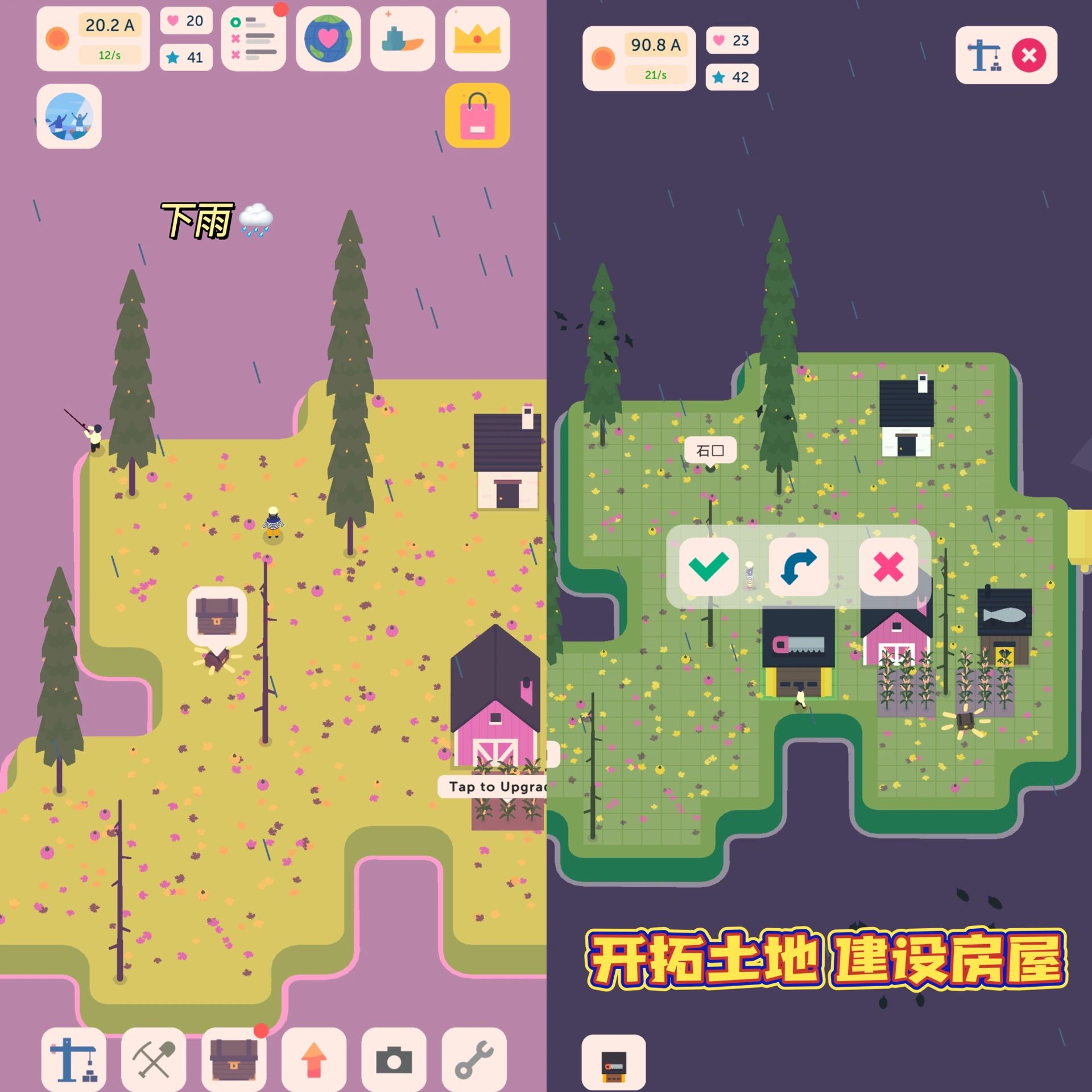
⛵️超治愈休闲手游1sland,ios美服

@芝麻汤圆儿好可爱的工牌,也许下次六一时也能在学院里举办这种活动,迷你学生卡🤔

@测试媛小蒋作为模块导入时不会执行其中的代码
@Yuanji: 用 Hugo 的 shortcodes 做 GitHub 卡片 gohugoio/hugo The world’s fastest framework for building websites.
github.html
| |
样式文件
| |